Door Jasper Baetens

AI en de toekomst van IT: de mogelijkheden lijken eindeloos, maar hoe zit het in de praktijk?
In de wereld van softwareontwikkeling wordt AI steeds vaker genoemd als dé gamechanger. Hoewel de theorie veelbelovend klinkt, zijn wij altijd benieuwd naar wat dit concreet betekent in de praktijk.
In deze case study nemen we Lovable.dev onder de loep, een innovatieve tool die applicatieontwikkeling naar een nieuw niveau tilt. Waar tools zoals Copilot en Cursor zich richten op ondersteuning tijdens het coderen, volgt Lovable.dev een ander pad: het bouwen van applicaties op basis van prompts.
Hoe werkt dit precies? En hoe snel kun je met AI-tools zoals Lovable.dev daadwerkelijk een applicatie opleveren? We testten het uit en delen onze bevindingen in deze case study.
Hoe snel kun je een applicatie bouwen met Lovable.dev?
Spoiler alert: op 2 uur tijd heb ik een simpele maar volwaardige applicatie ontwikkeld, inclusief backend, frontend en database.
Het uitgangspunt: wat testen we?
In dit experiment wil ik kijken hoe snel én hoe volledig je een applicatie kunt bouwen met behulp van Lovable.dev. Het idee: testen of deze tool niet alleen boilerplate kan genereren, maar ook daadwerkelijk een werkende applicatie, inclusief frontend, backend en database.
Waar liepen eerdere experimenten vast?
Mijn eerdere ervaringen met soortgelijke AI-tools waren vaak teleurstellend. Zodra de achterliggende logica ook maar een beetje complex werd, raakte het proces al snel in de knoop. Het koppelen van een backend en database? Dat was vaak een brug te ver. Regelmatig liep ik vast in een vicieuze cirkel van foutmeldingen en beperkte ondersteuning, waardoor deze tools meer geschikt leken voor het opzetten van een project (denk aan boilerplate) of het genereren van eenvoudige HTML en CSS.
Hoewel deze functionaliteiten handig zijn, was het genereren van een complete, volwaardige applicatie vaak niet haalbaar.
Waarom Lovable.dev?
Onlangs las ik een review die Lovable.dev beschreef als een gamechanger. De belofte van Lovable.dev is duidelijk: applicaties bouwen door alleen maar prompts te gebruiken. Dat klonk bijna te mooi om waar te zijn, maar het was genoeg om mijn nieuwsgierigheid te wekken en opnieuw te experimenteren.
Een belangrijke kanttekening is dat Lovable uitsluitend werkt met React en Vite. Afhankelijk van de noden kan dit een nadeel zijn.
Het doel van dit experiment
Het doel is simpel: testen of Lovable.dev echt een volwaardige applicatie kan genereren - en hoe snel dat kan. Dan verwachten we een bruikbare en functionele frontend die gekoppeld is met een backend en database.
Voor dit experiment koos ik een eenvoudige maar realistische use case: een tool waarin medewerkers hun opleidingsuren kunnen loggen. Ze moeten de mogelijkheid hebben om een account aan te maken, in te loggen, en uren te registreren. Daarnaast moet de gebruiker de mogelijkheid hebben om een overzicht van de gelogde uren per werknemer te bekijken.
AI en applicatieontwikkeling: Het proces
Alles start met een initiële prompt:
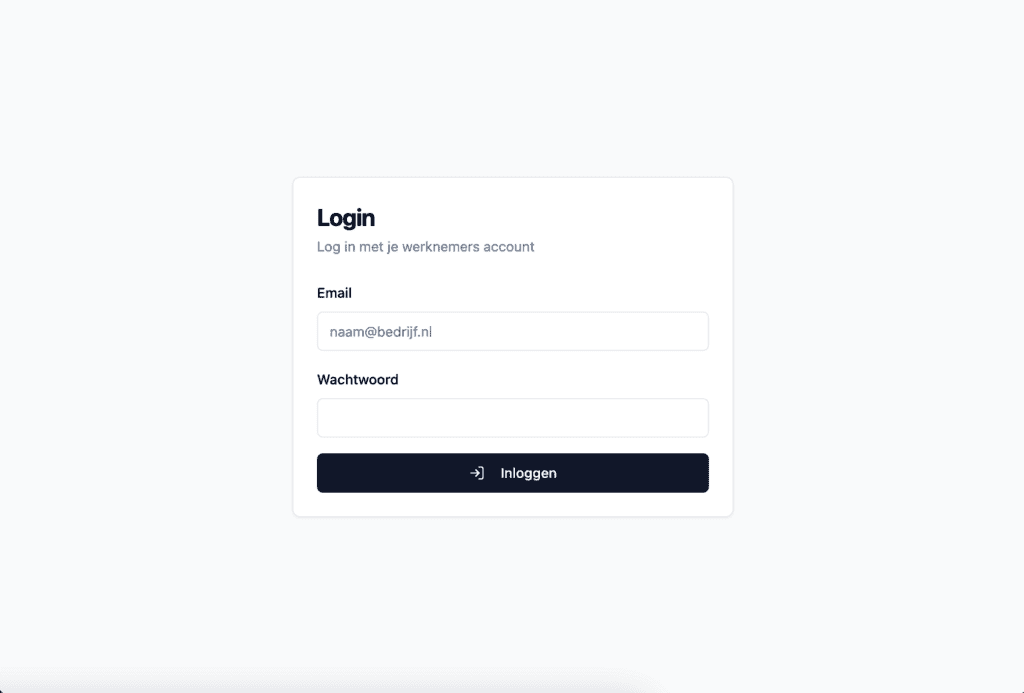
"Create an application for my employees. They can log in and they can log their education hours, every employee has 40 hours that they can book each year."
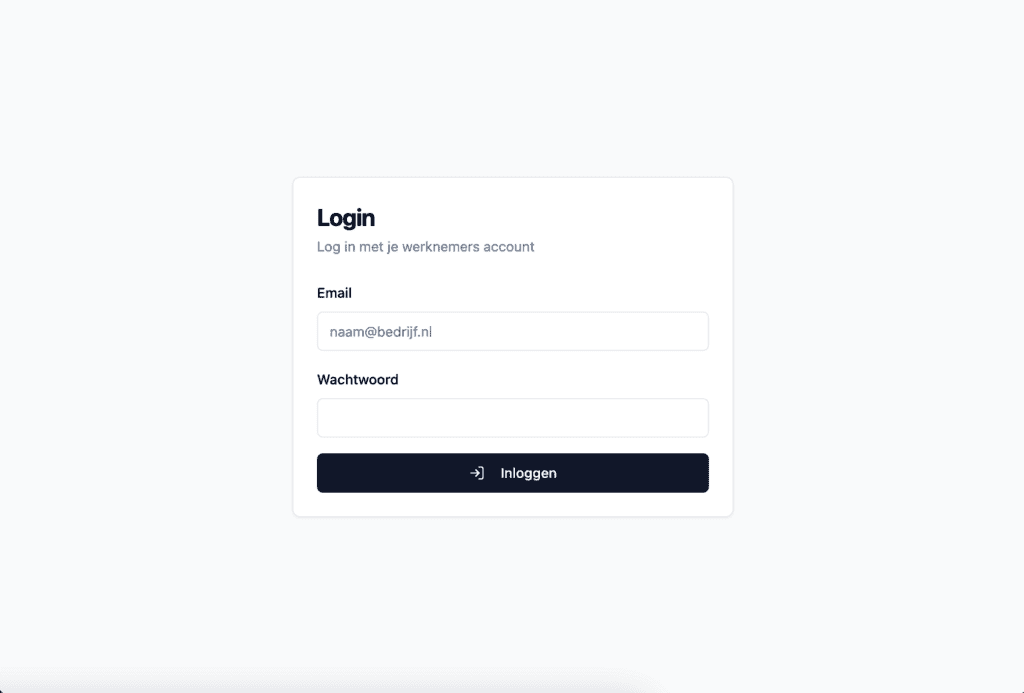
Deze prompt bracht ons al een heel eind:

Nu moeten we nog de koppeling met onze database maken. Lovable voorziet een integratie met Supabase. Hierdoor is de connectie vlot gelegd, maar we moeten wel zelf onze tabellen nog aanmaken. Lovable loodst ons door het traject. In een ideale wereld zou de integratie een stapje verder gaan en zou Lovable zelf de tabellen etc. aanmaken, maar daar zijn we nog niet. Het opzetwerk verloopt uiteindelijk redelijk vlot, maar toch is dit een onderdeel waar ik relatief veel tijd verlies (rekening houdend met het feit dat ik dit project in slechts 2 uur heb gebouwd).
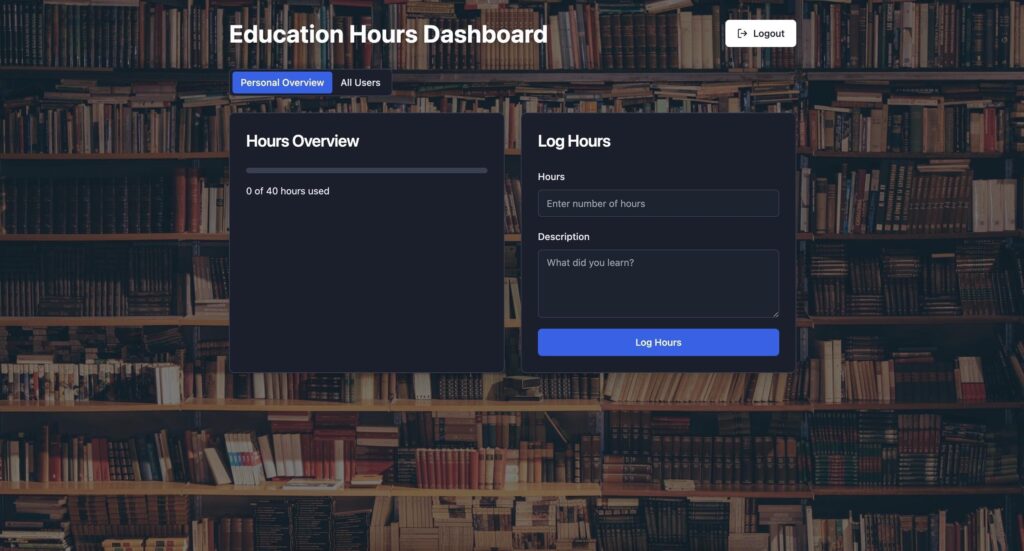
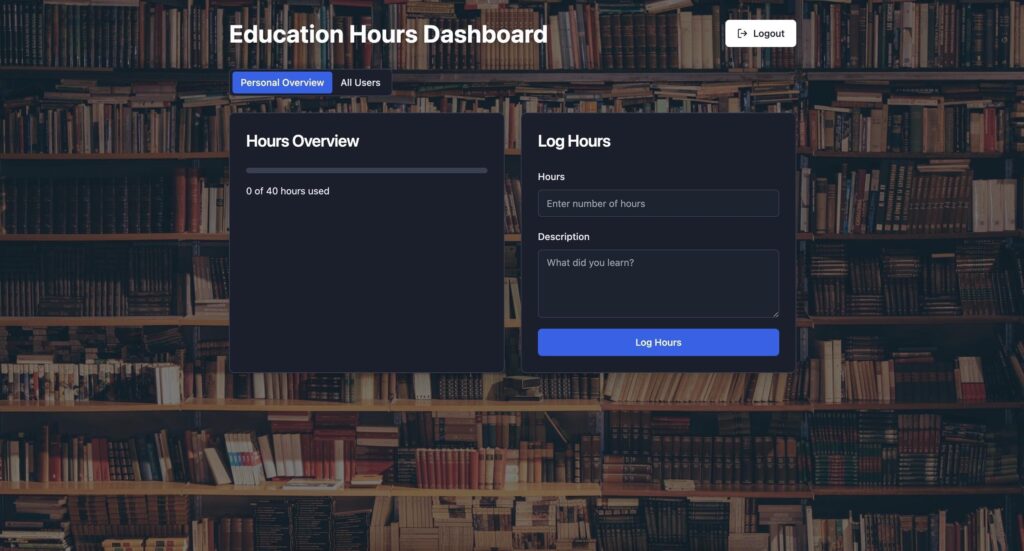
De volgende stap is om de functionaliteit te finaliseren en iets meer persoonlijkheid in het design te krijgen. We gaan er geen prijzen mee winnen, maar gezien de korte tijd ben ik zeker tevreden met het resultaat:

Gebruikers kunnen ondertussen een account aanmaken - inclusief bevestigings e-mail, inloggen, de mogelijkheid om uren loggen en de optie om de gelogde uren van collega's te bekijken.
Het verdict
Lovable.dev is zeker de moeite waard om eens te proberen. De gegenereerde codebase kan eenvoudig in GitHub worden gebruikt en ziet er degelijk uit. Deployen werkt daarnaast met een simpele druk op de knop, wat het proces heel toegankelijk maakt.
Voor een eerste ervaring met de tool en binnen een tijdslimiet van twee uur ben ik positief verrast over wat mogelijk is. Lovable is perfect geschikt voor het snel ontwikkelen van prototypes, of zelfs eenvoudige productieklare applicaties.
Er treden limitaties op vanaf de applicatie toch net iets meer complexiteit omvat. Je hebt wel de mogelijkheid om de gegenereerde code uit te checken en verder te bouwen in een code editor, maar verderbouwen op gegenereerde code werkt vaak niet optimaal.
Net als andere tools heeft Lovable af en toe moeite met foutmeldingen en lukt het niet altijd om die zelfstandig op te lossen. Ik verwacht dat hier in de toekomst nog flinke stappen gezet zullen worden. Voor nu kan Lovable al veel tijd besparen, maar het proces voelt nog niet altijd even soepel of probleemloos aan. Dat is zeker iets waar nog verbetering mogelijk is.
Wat brengt de toekomst?
Hoewel AI indrukwekkende vooruitgang maakt, voelt het nog niet alsof de rol van developers volledig door AI zal worden overgenomen. Toch moeten we ons bewust blijven van het feit dat doorbraken vaak onverwacht komen en mogen we het potentieel van AI niet onderschatten.
In de nabije toekomst zouden AI-agents veel verder kunnen gaan dan wat we vandaag gewend zijn. Stel je voor: via eenvoudige prompts kunnen ze niet alleen ondersteuning bieden zoals GitHub Copilot dat doet, maar ook rechtstreeks onze codebase aanpassen en optimaliseren (dat bestaat weliswaar al, maar het staat nog in de kinderschoenen en wordt nog niet al te veel gebruikt).
Bovendien zouden integraties, bijvoorbeeld met Azure, volledig naadloos kunnen werken. Daardoor wordt het mogelijk om complexe CI/CD-pipelines op te zetten, volledig ondersteund door een slimme AI-agent. Daarnaast zouden AI-agents automatisch databases kunnen ontwerpen, optimaliseren en beheren, van het aanmaken van tabellen en relaties tot het genereren van migraties – allemaal op basis van simpele input. Het potentieel is enorm: sneller, efficiënter en zonder grenzen aan wat we kunnen automatiseren.
Een belangrijke nuance is dat we voorlopig nog steeds zelf kunnen ingrijpen en dat we de controle niet volledig uit handen geven. Op langere termijn zou het niet ondenkbaar zijn dat AI code genereert die wij als mens niet meer kunnen begrijpen. Maar dat is weer iets voor een volgende blogpost.